[ad_1]
Ethereum shouldn’t be meant to be a platform to construct esoteric sensible contract purposes that require a STEM diploma to know, however it goals to be one pillar of a unique structure for purposes on the world broad net. With this publish we are going to attempt to elucidate how this may be carried out and provides some primary examples on learn how to begin constructing a decentralized app.
Who is that this for?
This textual content is meant at those that have a primary understanding of net know-how and learn how to construct a easy javascript and html app, and need to convert these expertise into constructing apps for the Ethereum ecosystem.
How can apps run with out servers?
At the moment servers in net apps do far more than what they have been initially meant to. Apart from serving static net pages, in addition they maintain non-public info, deal with person authentication and take care of all of the difficult methods wherein information is analyzed and saved. All of the person laptop does – a tool which might be thought of an excellent laptop when the net was invented – is to load and show that info to the person.
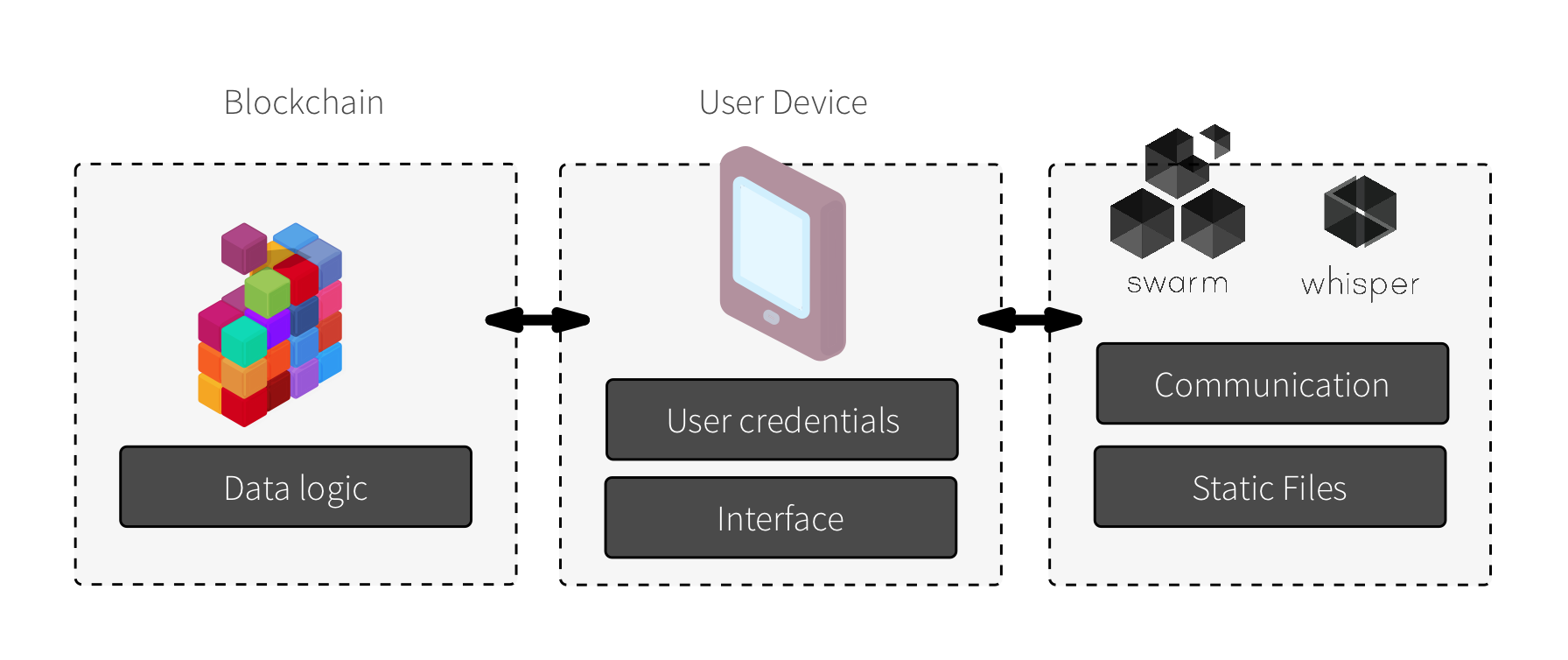
As a substitute, a extra decentralized structure would permit a way more modular method, wherein completely different machines and completely different protocols would deal with particular duties, some on the person’s aspect and a few in specialised machines deployed on a peer to see community. Due to this fact all of the Knowledge logic (what will get saved, who saves it, learn how to resolve conflicts and so forth) is dealt with by sensible contracts on the blockchain, static information are served through Swarm and realtime communication over Whisper. The person system retains the person authentication and runs the applying interface.
Doing this would take away the hazard of knowledge breach and assaults as there are much less single nodes holding tons of unencrypted information, whereas additionally eradicating the load and value of serving apps by distributing it throughout the community. Since all these protocols are decentralized, anybody can connect with the community and begin offering a specialised service: if the person is searching from a robust laptop computer, as an illustration, they will additionally serve static information to community neighbors.
A decentralized structure additionally encourages innovation: for the reason that interface is indifferent from the information, anybody can give you a brand new interface to the identical app, making a extra vibrant and competing ecosystem. Arguably, one of the crucial attention-grabbing and progressive durations in Twitter historical past was when it served principally as a central information hub and anybody may construct their Twitter Utility.
See it working
If you wish to experiment with the app earlier than studying it, we suggest you download Mist and read our introductory tutorial to how to install the app and run it. When you simply need to see the entire app as an alternative, you may obtain it immediately from the Stake Voice Github repository.
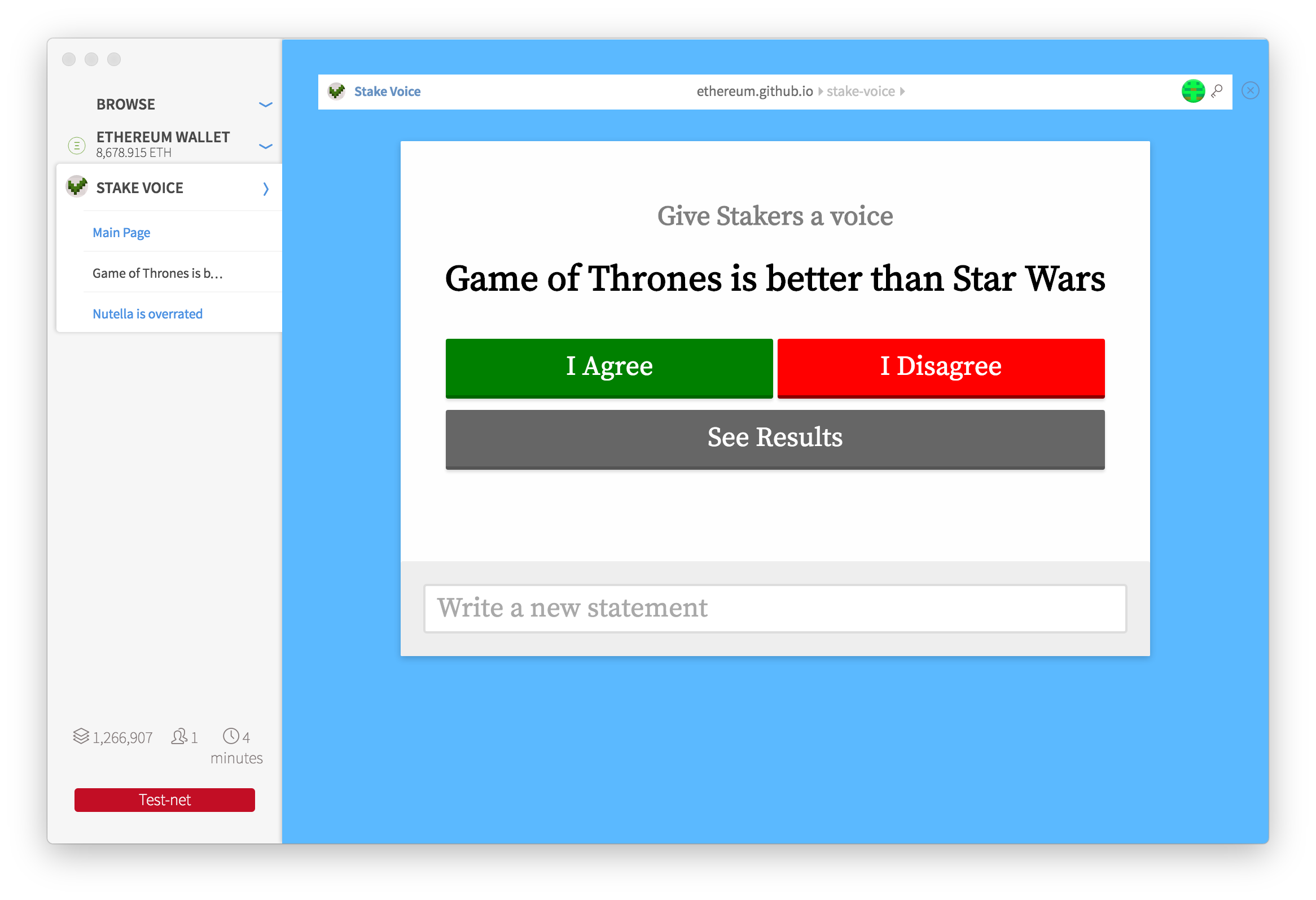
 Stake Voice operating on the Mist Browser
Stake Voice operating on the Mist Browser
Let’s get to it
We’re going to construct a quite simple software referred to as “Stake Voice”. The concept is to permit ether stakers to vote on something they need, and the app will tally the full ether stability of all those that agree or disagree with the assertion.
The app underlying contract is written in Solidity, a javascript-like language and could be very easy:
contract EtherVote { occasion LogVote(bytes32 listed proposalHash, bool professional, handle addr); operate vote(bytes32 proposalHash, bool professional) { if (msg.worth > 0) throw; LogVote(proposalHash, professional, msg.sender); } operate () { throw; } }
The primary line units up the contract title and the second creates an occasion referred to as “LogVote”, which can output within the log the next:
- a hash of the proposal being voted on
- if the voter agrees or disagrees with it
- the handle of the voter
The operate “vote” will then hearth the log, which the applying later will depend. It additionally has a test that no ether may be despatched by accident. The “nameless” operate is executed when any ether is deposited on the sensible contract and can then robotically reject it.
If you wish to be taught extra about coding in Solidity we suggest you begin on the ethereum solidity tutorials, learn the official documentation page and check out it in your browser utilizing the online compiler.
That is basically it: you select a hash, select a aspect and execute Vote(). So how does this interprets right into a polling app?
Serverless Structure
Following the precept of KISS, we’re doing the minimal product attainable that’s nonetheless usable, which means we cannot be utilizing databases for storing proposals or utilizing any characteristic that requires something aside from vanilla javascript and pure html.
So we are going to use the URL of the app itself to maintain the proposal textual content, and we are going to use that to show it to the person and generate a hash that may then be used to test the votes. The customers can use social media to share which proposals they need to debate or just use direct hyperlinks.
// On the preliminary startup operate: proposal = decodeURI(getParameterByName('proposal')); //
Begin with fundamentals
So seize your favourite html framework and get a primary web site in your native machine and open it on Mist. All pages in Mist have entry to a javascript object referred to as web3 which can the place you may be working essentially the most. Very first thing we have to do is test if web3 is current or not:
Operate init() { ... if(typeof web3 == 'undefined') { // Alert the person they aren't in a web3 suitable browser return; }
Some software builders would possibly need to load their very own web3 object, to ensure ahead compatibility. To try this, simply add simply earlier than </physique> tag:
After which add this in your preliminary operate to load your individual customized web3 supplier:
// Checks Web3 assist if(typeof web3 !== 'undefined' && typeof Web3 !== 'undefined') { // If there's a web3 library loaded, then make your individual web3 web3 = new Web3(web3.currentProvider); } else if (typeof Web3 !== 'undefined') { // If there isn't then set a supplier web3 = new Web3(new Web3.suppliers.HttpProvider("http://localhost:8545")); } else if(typeof web3 == 'undefined') { // Alert the person he isn't in a web3 suitable browser return; }
Load info from the blockchain
You checked you’re related to a blockchain, however which one? Is it the principle ethereum community? Perhaps a testnet or a non-public community? Perhaps it is a fork sooner or later and your chain is a model new one. The easiest way to test that is to see if the contract handle you need to load has any code on it.
Moreover, to execute a contract it’s good to know two staple items: it is handle and the ABI, which shall be a json encoded file containing interface info.
var contractAddress = '0x1e9d5e4ed8ef31cfece10b4c92c9057f991f36bc'; var contractABI = [{"constant":false,"inputs":[{"name":"proposalHash","type":"bytes32"},{"name":"pro","type":"bool"}],"title":"vote","outputs":[],"sort":"operate"},{"nameless":false,"inputs":[{"indexed":true,"name":"proposalHash","type":"bytes32"},{"indexed":false,"name":"pro","type":"bool"},{"indexed":false,"name":"addr","type":"address"}],"title":"LogVote","sort":"occasion"}];
Now that you’ve these, you may test if the contract exist on the startup operate:
// Load the contract web3.eth.getCode(contractAddress, operate(e, r) { if (!e && r.size > 3) loadContract(); })
You’ll be able to even run this command recursively, to attempt connecting to it once more utilizing one other handle (in case you’re truly on the testnet). After getting discovered your contract you may load it up right here:
Operate loadContract() { // load the contract to javascript ethervoteContract = web3.eth.contract(contractABI); ethervote = ethervoteContract.at(contractAddress); }
You might be utilizing the web3 object to create a brand new a javascript object that may be capable of execute all of the ethereum instructions immediately from the browser. If you wish to load solely a single occasion of the contract, then you may even do it in a single line:
ethervote = web3.eth.contract(contractABI).at(contractAddress);
Determine the person
Figuring out the person’s account reveals a whole lot of details about the person: how a lot ether and some other tokens it has on its stability, and their transaction historical past. So having all apps know this by default would create an excellent cookie and could be an unacceptable invasion of privateness. However, requiring the person to create an person account with login info for every web site shouldn’t be solely a ache for the person, but in addition places your non-public info in charge of third events, which creates big honey pots that may be breached by hackers.
As a results of this dilemma most customers have most of their private info and authentication info handled by a half dozen billion dollar corporation. Privateness shouldn’t be a compromise we settle for in change of practicality: customers ought to be capable of simply authenticate into any app whereas being in charge of their very own private info.
Utilizing Mist, apps haven’t any details about the person, till the person decides to disclose itself to the app. If you need to question what you realize concerning the accounts, it is best to name the getAccounts operate:
web3.eth.getAccounts(operate(e,accounts){ if (!e) { // do one thing with the accounts } });
At the moment, the returning object is an array that holds easy accounts that the person has native entry to, however sooner or later it’ll additionally maintain sensible contract accounts the person makes use of to determine themselves. This may permit the person to have entry to options at the moment accessible solely to centralized authenticators, like two issue authentication or cloud backup, and to future enhancements solely accessible to sensible contracts, like permitting a number of trusted buddies to present you entry to an account for which you misplaced keys or having computerized inheritance of inactive accounts.
Every future Ethereum browser will deal with how customers determine themselves to the App. In Mist we have now two methods: both the person can provoke it by clicking the “join” button (at the moment it is simply referred to as a “no accounts” button) or the App can request the authentication by calling the “requestAccount” api.
Consideration: the accounts on this checklist are only one which the person claims to carry the important thing to, however the person has supplied no proof of doing, due to this fact you may present a unique UI, however do not ship the person any secret info meant solely to that account. When you require the person to show their identification you want them to signal a message, whereas Mist may even assist that sooner or later, maintain it in thoughts that it will power the person so as to add an additional step and kind their password, so it is best to solely use that when completely obligatory.
Voting
After getting the contract as an object, voting is a matter of calling it from javascript. This may pop up a Mist transaction pane, the place the person will be capable of test the transaction after which sort their password. So first we are going to create two clickable objects that calls a vote operate:
doc.getElementById('vote-support').addEventListener('click on', operate(){ vote(true);}, false); doc.getElementById('vote-against').addEventListener('click on', operate(){ vote(false);}, false);
Discover that one calls the operate with a real parameter and the opposite false. The operate vote could possibly be so simple as:
Operate vote() { ethervote.vote(proposalHash, assist, {from: web3.eth.accounts[0]}); }
“Ethervote” is the thing we created earlier than, and “vote” is certainly one of its features, which correspond to one of many contract features:
operate vote(bytes32 proposalHash, bool professional) {}
We go the 2 parameters demanded by the operate after which add a 3rd object containing transaction informations, like who’s it being despatched from and optionally, how a lot gasoline to incorporate or how a lot to pay for the gasoline.
Consequently this would generate a panel asking the person to substantiate the transaction – however most definitely it’ll return an error as a result of at the moment the web3.eth.accounts object is an empty array by default, so you must test for that and if empty, request the accounts to the person:
operate vote(assist) { web3.eth.getAccounts(operate(e,accounts){ // Examine if there are accounts accessible if (!e && accounts && accounts.size > 0) { // Create a dialog requesting the transaction ethervote.vote(proposalHash, assist, {from: accounts[0]}) } else { mist.requestAccount(operate(e, account) { if(!e) { // Create a dialog requesting the transaction ethervote.vote(proposalHash, assist, {from: account.toLowerCase()}) } }); } }); }
You must solely request an account as soon as the person initiated an motion: pinging a transaction out of nowhere will deservedly irritate the person and doubtless make him shut your app. If we observe abuses from apps utilizing this characteristic, we would add extra strict necessities to when an alert will present up.
Watch the contract
Lastly, to depend up all of the votes we have to watch the contract occasions and see what votes have been solid. To try this, we have now to run this operate as soon as to start out watching the occasions, after we instantiated “ethervote”:
ethervote = web3.eth.contract(contractABI).at(contractAddress); var logVotes = ethervote.LogVote({proposalHash: proposalHash}, {fromBlock: 1800000}); // Wait for the occasions to be loaded logVotes.watch(operate(error, end result){ if (!error) { // Do one thing at any time when the occasion occurs receivedEvent(end result); } })
The above code will begin studying all blocks from #1.8M (when the contract was uploaded) onwards after which execute the receivedEvent() operate as soon as for every occasion. Every time a brand new block arrives with an occasion this operate shall be triggered once more so you will not have to name repeatedly. So what would this operate do?
Var voteMap = {}; Operate receivedEvent(occasion) { // Get the present stability of a voter var bal = Quantity(web3.fromWei(web3.eth.getBalance(occasion.args.addr), "finney")); voteMap[res.args.addr] = {stability: bal, assist: occasion.args.professional}; }
From the unique solidity contract, you may see that the LogVote occasion comes with three argumenst, proposalHash, Professional and Addr:
occasion LogVote(bytes32 listed proposalHash, bool professional, handle addr);
So what this operate does is that it’s going to use the operate web3.eth.getBalance to test the present ether stability of the handle that voted. All balances all the time return numbers in wei, which is a 1/1000000000000000000 of an ether and isn’t very helpful for this specific software, so we additionally use one other included web3 operate which converts that to any ether unit we wish. On this case we shall be utilizing the finney, which is a thousandth of an ether.
Then the operate will save the stability, together with the place of the voter to a map based mostly on the handle. One benefit of utilizing a map as an alternative of an array is that it will robotically overwrite any earlier details about that very same handle, so if somebody votes twice, solely their final opinion shall be saved.
One other factor we may do is determine the person and present them in the event that they voted or not.
// Examine if the present proprietor has already voted and present that on the interface web3.eth.getAccounts(operate(e,accounts){ if (!e && accounts && accounts[0] == res.args.addr) { if (res.args.professional) { // Person has voted sure! } else { // Person has voted in opposition to! } } });
Tally up the votes
Lastly, we must always add a separate operate to calculate the sums of the votes:
Why can we need to tally up the votes on a separate operate? As a result of for the reason that vote weight is predicated on the present stability of every account, we must always recalculate the balances at each new block, occasion if we acquired no new occasion. To do that you may add this operate that may execute robotically everytime a brand new block arrives:
web3.eth.filter('newest').watch(operate(e, end result){ if(!e) { calculateVotes(); } });
Lastly, as much as calculating the ultimate tally. We’ve beforehand used eth.getBalance in synchronous mode, the place the app would await the results of the earlier motion to proceed. Right here, since we may be calling a whole lot of actions each block, we are going to use it in asynchronous mode: you name the node and execute the motion at any time when it replies with out freezing the interface.
var totalPro, totalAgainst, totalVotes; operate calculateVotes() { totalPro = 0; totalAgainst = 0; totalVotes = 0; Object.keys(voteMap).map(operate(a) { // name the operate asynchronously web3.eth.getBalance(a, operate(e,r) { voteMap[a].stability = Quantity(web3.fromWei(r, 'finney')); if (voteMap[a].assist) totalPro += parseFloat(voteMap[a].stability); else totalAgainst += parseFloat(voteMap[a].stability); // do one thing cool with the outcomes! }); }); }
As you may observe on the code, what the app is doing is looping in every of the voting addresses and getting their stability, and as quickly because it returns, it’ll both add it to the professional or in opposition to camp and sum the totals.
A couple of further caveats: when there aren’t any occasions, nothing shall be returned and votes will not be calculated so it is best to add a timeout operate on all features that depend on occasions from the blockchain.
setTimeout(operate(){ // If the app does not reply after a timeout it most likely has no votes }, 3000);
Now you may be happy to make use of all of your present webdeveloper foo to work no matter magic you need. Use the numbers to construct a pleasant visualization in 3D or connect with your favourite social media to share one of the best questions.
Mist additionally tries to simplify your code by offering some primary navigation and UI strategies. If you’d like your app to be header much less and occupy the total peak of the mist app, simply add this to your <head> tag:
<meta title="ethereum-dapp-url-bar-style" content material="clear">
And if you wish to use Mist itself to navigate in your app, you should utilize the Mist.menu object:
for (merchandise of propHistory) { if (merchandise.size > 0 && merchandise != 'null') { mist.menu.add( merchandise ,{ title: merchandise, place: n++, chosen: merchandise == proposal }, operate(){ window.location.search = '?proposal=' + encodeURI(this.title); }); } }
One beauty of ethereum is which you could increase on this easy contract performance while not having permission: you may add all further performance on separate contracts, holding each single certainly one of them easy and simpler to debug. It additionally means different folks can use the contracts you created to their very own apps and provides new performance. In the meantime, all of the apps use the identical information and backend.
You’ll be able to play with this app stay hosted on github pages, however this is not the canonical supply of fact, simply one of many many attainable interfaces to it. The identical app may even work as an area html file in your laptop or on an IPFS network and sooner or later will probably be downloaded immediately through Mist utilizing Swarm.
Some concepts on how one can attempt:
- Create a list of at the moment accessible statements. Anybody can test them by seeing the sha3 of the proposal textual content, so you do not want permission.
- Create threaded feedback the place customers can reply to statements after which upvote or downvote them, kind of like a decentralized stake based mostly Reddit
- As a substitute of (or along with) utilizing ether stability, you should utilize another ethereum token, like The DAO or Digix Gold to weight your questions in another way. Since all that the unique contract shops is the sender, you may test all balances. Or possibly you may create your individual foreign money that’s based mostly on repute, karma or another means.
[ad_2]
Source link